Sprite (informatica)

Con sprite, in informatica, si indica un'immagine in grafica raster, generalmente bidimensionale (2D), che fa parte di una scena più grande (lo "sfondo") e che può essere spostata in maniera indipendente rispetto ad essa.[1] Può essere sia statica che dinamica.[2]
Esempi di sprite sono gli oggetti 2D inclusi nei giochi, le icone delle interfacce grafiche delle applicazioni e le piccole immagini pubblicate sui siti web.[2]
Storia[modifica | modifica wikitesto]

Gli sprite furono inventati per gestire in maniera rapida ed efficiente speciali porzioni di grafica nei videogiochi usando hardware appositamente dedicato.[2] I primi esempi di sprite compaiono agli inizi degli anni '70 in alcuni videogiochi di Taito: in Basketball (1974) si hanno 4 giocatori e i 2 canestri composti da sprite, mentre in Speed Race (1974) si ha il primo uso di uno sfondo che scorre con gli sprite che rappresentano le autovetture che si spostano sopra di esso e possono entrare in collisione tra loro.[1]
A metà degli anni '70 fu presentato il primo chip video capace di gestire in hardware gli sprite, il Signetics 2636, usato sulle console domestiche 1292 Advanced Programmable Video System e poi sull'Interton VC4000.[1] L'evoluzione di questo chip fu il Signetics 2637, più performante del precedente e usato nella famiglia console Arcadia 2001.[3]
Nel 1977 Atari mise in commercio l'Atari 2600, basata sul chip grafico TIA, capace di gestire 5 sprite in hardware. Questi sprite sono alti 1 solo pixel, quindi sono monodimensionali, e per poter costruire oggetti bidimensionali il programmatore doveva spostare lo sprite e ridisegnarlo a ogni cambio di linea di scansione dell'immagine.[1] Sono denominati "player" (2), "missile" (2) e "ball" (1) nella documentazione tecnica per via dell'uso che ne veniva fatto, ossia rappresentare i personaggi mossi dai giocatori, i proiettili sparati da questi ed eventuali oggetti sullo schermo con cui i personaggi possono interagire.[4]
Nel 1979 furono presentati i computer Atari 400/800XL che usano i chip video CTIA/GTIA, derivati dal TIA della console 2600. Rispetto al TIA questi chip erano in grado non solo di gestire 8 sprite differenti ma anche di forma bidimensionale.[1]
Il Texas Instruments TMS9918 è il primo chip video nella cui documentazione viene per la prima volta utilizzato ufficialmente il termine "sprite" per indicare questi oggetti grafici.[1] Il termine è un anglicismo derivato dalla parola latina "spiritus" che significa "spirito", usato perché generalmente gli sprite appaiono semi-trasparenti sullo sfondo e si possono muovere rispetto ad esso senza alterarlo.[5]
Negli anni ottanta, quando i processori non erano ancora abbastanza potenti per gestire gli sprite, molti computer e console domestiche continuarono a utilizzare chip video per la gestione hardware degli sprite. Tra questi sistemi si possono elencare: il Commodore 64, il più venduto home computer della storia, che deve parte della sua fortuna al famoso chip video MOS VIC-II che gestisce fino a 8 sprite in hardware;[6] la console Nintendo Entertainment System, una delle più influenti console della storia,[7] con il suo chip grafico capace di gestire 64 sprite; i computer della serie Amiga, che hanno dei chip grafici capaci di gestire sprite di grandi dimensioni.
Utilizzi[modifica | modifica wikitesto]


Gli sprite erano fondamentali per l'animazione dei videogiochi 2D perché venivano realizzati sovrapponendo in modo hardware un'immagine bidimensionale allo sfondo preesistente. La conseguenza era che le due componenti restavano completamente indipendenti e lo sprite poteva essere spostato a piacimento sullo schermo senza bisogno di disegnare niente col processore, alleggerendolo dei compiti di gestione della parte grafica. A questo vantaggio (per i tempi) non indifferente, si contrapponevano le limitazioni dei chip grafici dell'epoca che imponevano agli sprite di essere piuttosto piccoli (poche decine di pixel di lato), a volte monocromatici, e in numero limitato (tipicamente 8 o 16). Final Fantasy VI fu il primo videogioco della storia a presentare degli sprite complessi e ben dettagliati, con una varietà di espressioni facciali e una risoluzione costante.[8]
Gli sprite furono usati anche nei giochi 3D, soprattutto nei più vecchi, come avviene per esempio in Doom.[9] In questi casi uno sprite si differenzia dall'uso di una texture map perché, a differenza di quest'ultima, lo sprite è sempre perpendicolare alla camera: può essere scalato per simulare la prospettiva, può essere nascosto da altri oggetti o spostato in varie direzioni ma appare sempre con lo stesso angolo visuale.[10]
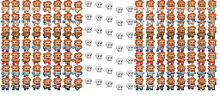
Vi sono diversi ambiti in cui l'utilizzo di una singola immagine digitale, realizzata dall'unione composita di sotto-immagini, permetta una rappresentazione relativamente più efficiente rispetto all'utilizzo diretto di singole immagini. Nella programmazione dei videogiochi, uno sprite organizzato come quello in figura permette di creare un'animazione evitando potenziali artefatti di rendering. Nello specifico, una singola immagine caricata in RAM si rivela sovente più efficiente rispetto al caricamento in RAM delle diverse piccole singole immagini. Ad esempio, per la percezione del moto di un soggetto, è sufficiente iterare la sequenza dei singoli fotogrammi contenuti nello sprite.
Per quanto riguarda il web design non è raro che vi siano siti web che fruiscano di un elevato numero di icone raccolte in un singolo sprite. Questo permette di risparmiare un significativo numero di richieste HTTP. La rappresentazione della singola icona infatti può avvenire dichiarando alcune regole di CSS atte a mostrare esclusivamente una frazione dello sprite.[11] In questi ambiti è spesso usato il termine texture atlas come sinonimo di sprite.
Note[modifica | modifica wikitesto]
- ^ a b c d e f Sprite (computer graphics), su wiki30.com. URL consultato il 22/12/2017 (archiviato dall'url originale il 23 dicembre 2017).
- ^ a b c Sprite, su techterms.com, TechTerms. URL consultato il 22/12/2017.
- ^ (EN) Emerson Arcadia 2001, su old-computers.com (archiviato dall'url originale il 31 dicembre 2023).
- ^ Note tecniche sul TIA (TXT), su AtariHQ. URL consultato il 23/12/2017.
- ^ What is a sprite?, su graphicdesign.stackexchange.com. URL consultato il 23/12/2017.
- ^ (EN) Commodore 64, su old-computers.com (archiviato dall'url originale il 31 dicembre 2023).
- ^ Jeremy Parish, The Famicom Legacy, su usgamer.net, 13/07/2013. URL consultato il 23/12/2017.
- ^
 (EN) Final Fantasy Retrospective: Part IV, GameTrailers, 5 agosto 2007. URL consultato il 1º settembre 2014.
(EN) Final Fantasy Retrospective: Part IV, GameTrailers, 5 agosto 2007. URL consultato il 1º settembre 2014.
- ^ (EN) Doom, su spritedatabase.net. URL consultato il 12 febbraio 2017.
- ^ Sprite, su graphics.wikia.com, Computer Graphics. URL consultato il 23/12/2017.
- ^ (EN) Why use a sprite sheet rather than individual images?, su stackoverflow.com. URL consultato il 12 febbraio 2017.
Voci correlate[modifica | modifica wikitesto]
Altri progetti[modifica | modifica wikitesto]
 Wikimedia Commons contiene immagini o altri file sugli sprite
Wikimedia Commons contiene immagini o altri file sugli sprite
Collegamenti esterni[modifica | modifica wikitesto]
- (EN) Sprite, in Free On-line Dictionary of Computing, Denis Howe. Disponibile con licenza GFDL